
Design Systems
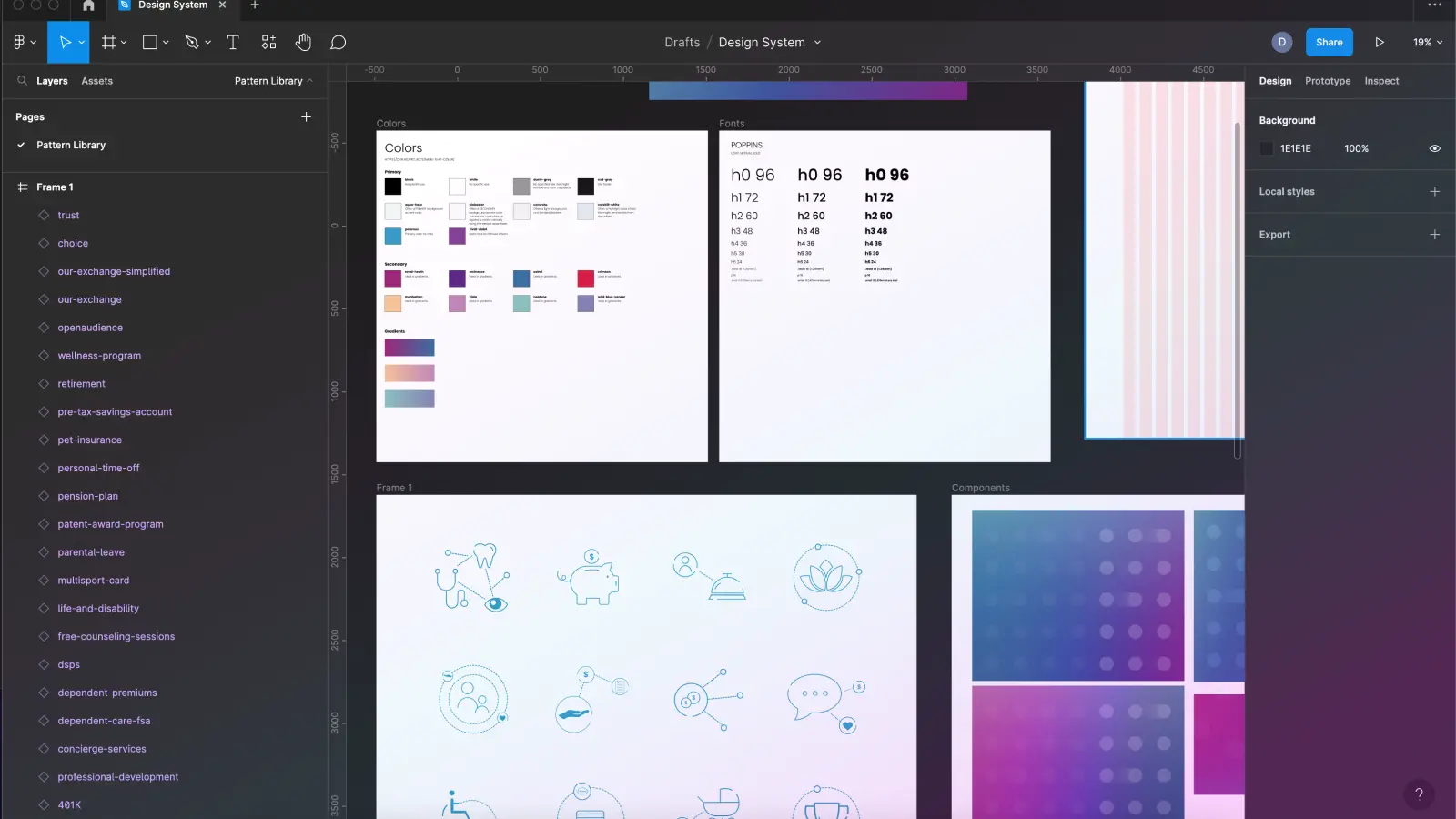
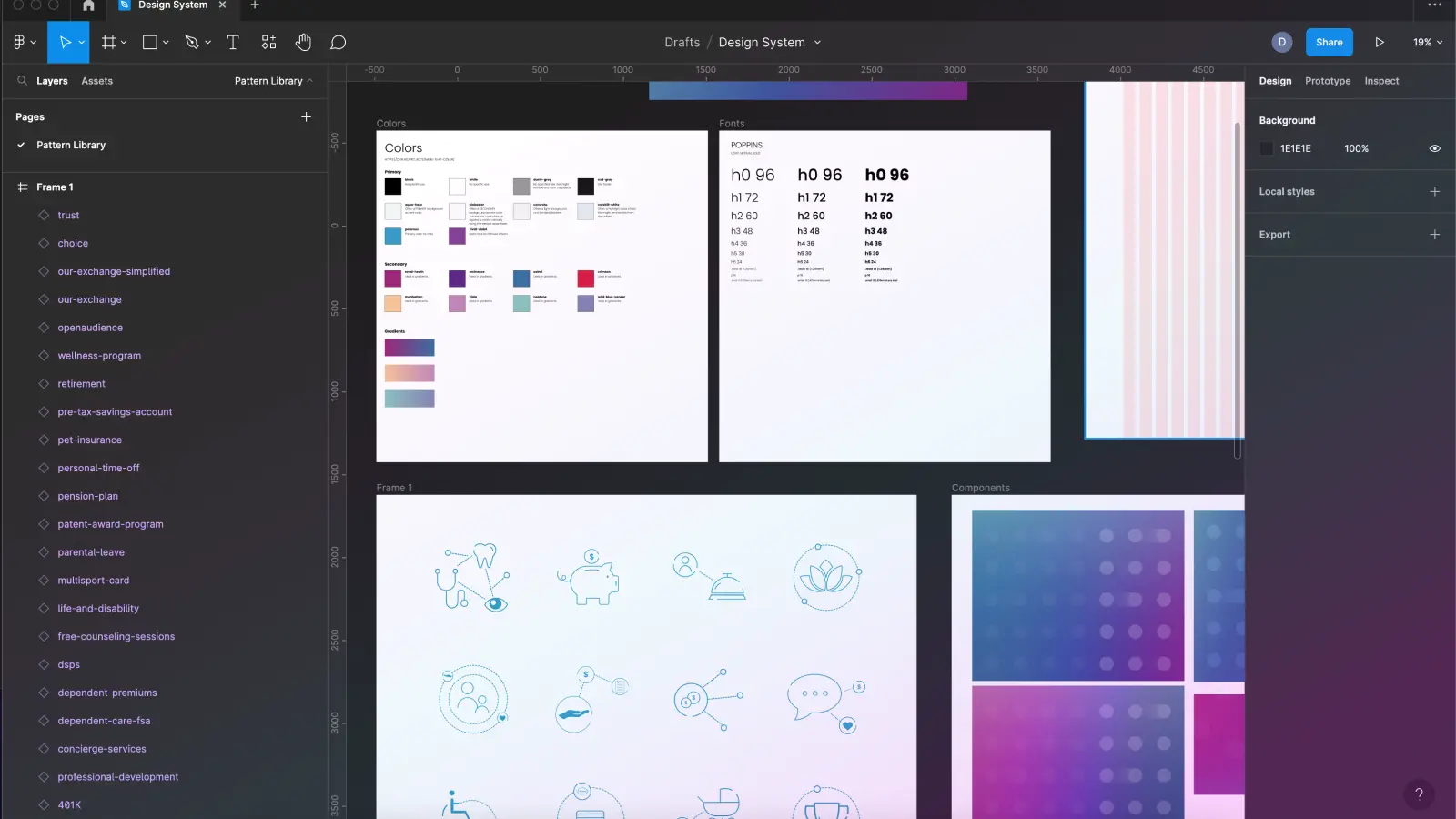
We want to create design system for you (in Figma) so your brand is organized, consistent, and collaboration is simple.
Seriously though, we are looking for long-term partners. We don't believe in 'bosses'. Or drag‑and‑drop sites. Or pre‑built themes. We are looking for partners that share our vision. We want to look forward to our meetings. We strive to create a collaborative environment where everyone is empowered to make decisions and contribute to the success of the projects. We want to create design systems, and write code, that allows us to support you for years to come.
[email protected]
We want to create design system for you (in Figma) so your brand is organized, consistent, and collaboration is simple.

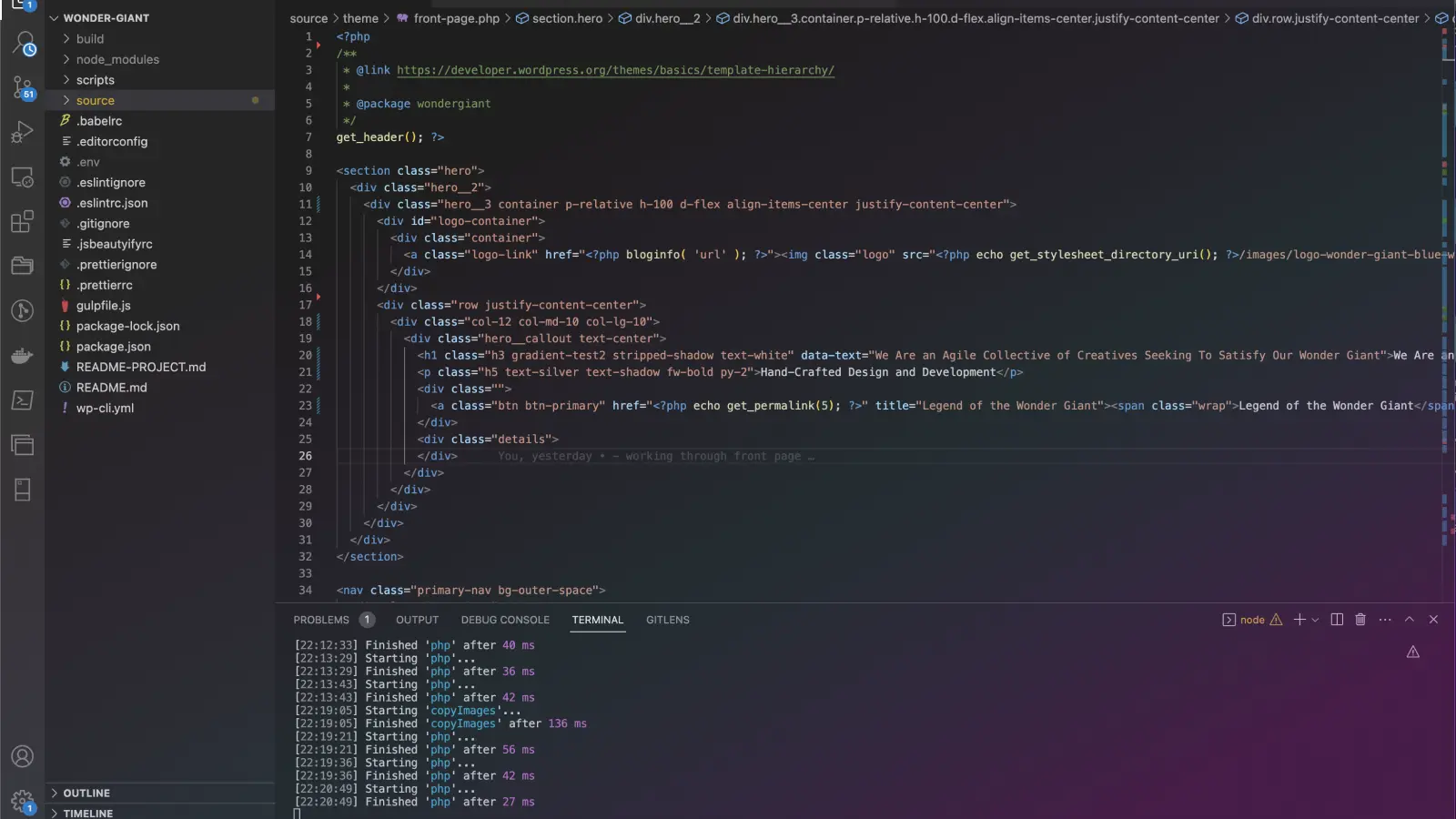
We want to hand-code your site (supported by a WordPress back-end) so you aren't limited by drag‑and‑drop tools.

We want to manage your hosting, security, and updates (on our proven technology stack) so you're available to your audience.
Well defined colors, typography, iconography, and reusable components all contribute to the success of the design, and a smooth transition from design to code. By using Figma to create a Design System we create a cohesive and consistent brand identity that translates into clean, maintainable code.
This saves countless time in the long-run because having a well defined Design System means all future designs can start off without having to redefine, or track down guidelines. No more guessing "is this the right blue". Everything is stored in one, cloud-based, location and turned into 'Library Variables' so they can be easily used throughout every design.
Another benefit of our Design System process is our cloud-based collaboration. Click on anything in the design and leave a note for us, or thoughts for the future. Want to get a second opinion from a coworker or friend? We can easily provide a URL for them to preview the designs.
By using our Design Systems to control colors, typography, and components, we can help establish a strong and cohesive brand identity that is both visually appealing and functional (for you and us).
Using a modern web development workflow offers several benefits for both the agency and the client.
By storing all our code in a GIT repository we are able to roll back to old code, reference code that has since been removed, and work on major features over weeks/months of time without interfering with the live site.
For 6 years we've been developing, and improving upon, a development workflow we call Wonderpress. It allows our developers to get set up with a local copy of your site to develop, test, and keep in sync with your live and staging sites.
Storing code in a Git Repository allows for multiple developers to work on "branches" of the project at the same time, and then merge it all together as features are perfected.
Working with code branches makes it easier to modify the project as requirements change, or to add new features as the business grows. This means that the website or application can be more easily adapted to changing circumstances, making it a more long-term solution.
By hand-coding every aspect of your site you are getting exactly the features you need, and none of the ones you don't. This means less bloat, less software entropy, and assets that are exactly modified to balance quality and page speed. This kind of attention to detail can significantly improve the performance and speed of the final product.
This happens because software is constantly changing, both in terms of the code itself and the environments it runs in. As these changes occur, it can become harder to maintain and update the software, leading to errors, bugs, and other issues.
We like to host and manage our client sites using our "Pro Management" service which is a combination of hard costs, and labor costs related to hosting, security, offline backups, uptime monitoring, WordPress Core and Plugin updates, and some shared licenses.
Reach out and we'll see if it's a fit for everyone.
[email protected]